本文主要梳理了《用户体验要素》一书的内容,主要帮助自己理清思路,同时希望能帮助大家一起对这本书有一个较为全面的认知。
《用户体验要素》这本书不知道是不是因为我看的译文的缘故,总觉得很多地方晦涩难懂,相比较下《人人》还有《启示录》更容易理解。除此以外,这本书主要围绕网站进行用户体验讲解的,不过我认为里面很多内容都值得学习,可以帮助产品设计过程中做到井井有条。最后,非常推荐大家去看看书中的图,画的都非常好,图比文字好理解的多,并且其中的一些例子也很恰当,可以增深对于用户体验的理解。接下了,奉上本书的全部的内容简介。
一、用户体验
用户体验是指“产品如何与外界发生联系并发挥作用”,即人们如何“解除”和“使用”它。
正确的产品形态绝不是由功能所决定的,而是由“用户自身的心理感受和行为”来决定的。
任何在用户体验上所做的努力,目的是为了提高效率,“帮助人们工作的更快”和“减少他们犯错的几率”。(内部:员工更喜爱工作,外部:用户更喜欢你的产品)
以用户为中心的设计(User-Centered Design):创建吸引人的、高效的用户体验方法。在开发产品的每一步中,都把用户列入考虑范围。
二、用户体验要素
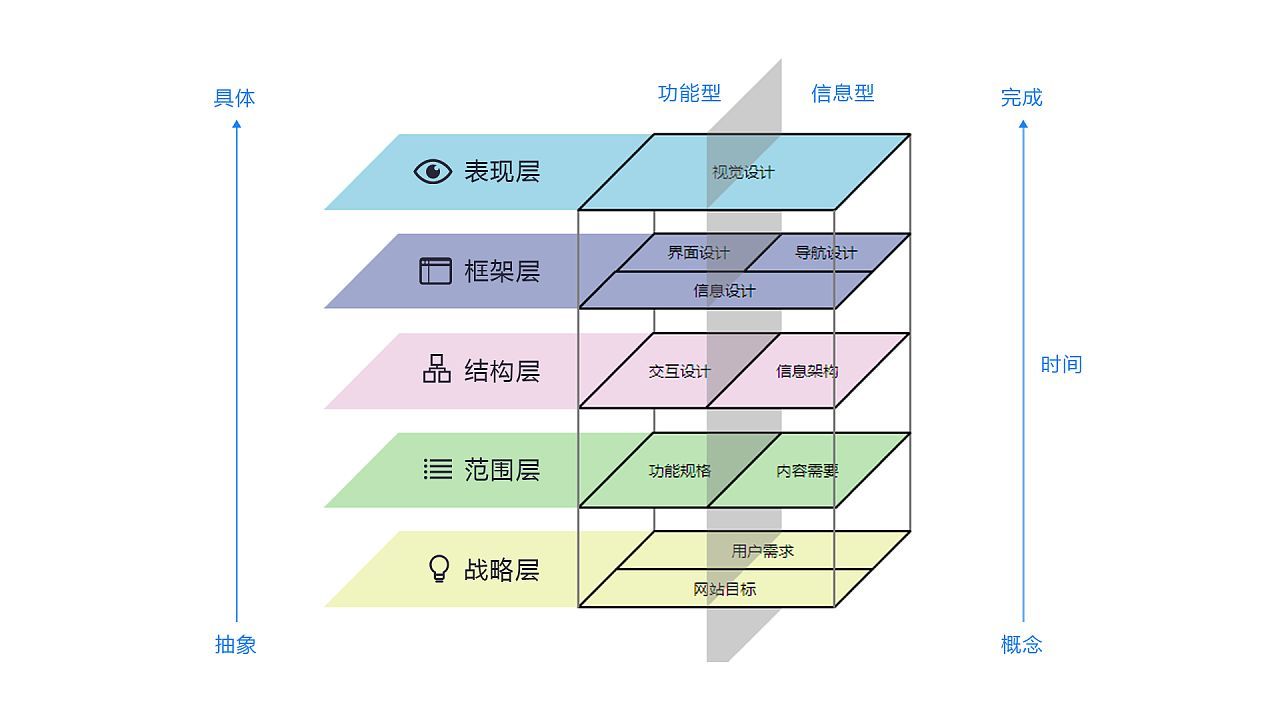
自底向上包含5个元素:战略层->范围层->结构层->框架层->表现层。
- 战略层(strategy):产品目标和用户需求。
- 范围层(scope):决定某一功能是否为需要,功能规格和内容需求。
- 结构层(structure):确定各种特性和功能最合适的组合方式,交互设计(如何响应用户的请求)和信息架构(合理安排内容元素以促进用户理解)。
- 框架层(skeleton):按钮、控件、照片和文本区域的位置,完成信息设计,促进理解信息的表达方式,界面设计(用户和产品互动的界面元素),导航设计(屏幕上元素组合)。
- 表现层(surface):图片文字组成,感知设计。

每一层都是根据下面一层来决定的,但是上层的决定也可能会造成对下层的重新评估,所以一个好的方法是让每一层面的工作在下一个层面可以结束之前完成。
用户体验五要素需要针对产品的不同性质拥有不同的描述形式。
- 功能型产品:用于描述功能型的产品类产品。需要思考人们如何完成这个过程。应该打造可以完成任务的工具。
- 信息型产品:用于描述信息型的媒介类产品。需要关注信息对于用户的意义。应该打造可理解、有意义的信息组合。
三、战略层
1. 定义
- 我们通过产品得到什么。(产品目标)
- 用户通过产品得到什么。(用户需求)
2. 产品目标
产品目标至关重要,在制定时应注意以下几点:
定义产品目标不应过于急切给出结论,需要定义“成功条件”,而不是“成功的路径”。
对于产品目标衡量时应注意成功的标准一定要明确地与用户行为绑定。
3. 用户需求
需要搞清两个问题:用户是谁?这些用户的需求是什么?
a. 解决第一个问题可采用用户细分(user segmentation)的方法,即将用户分成更小的群组,每一群组用户都具有某些共同的关键特征,往往这些群组用户有着共同的需求。
细分方法:
- 人口统计特征,但是有时候并不适用,如,同一年龄段的人会有不同的世界观。
- 建立消费心态档案,观察用户的观点和看法。
- 用户对技术的熟悉度和适应度。
- 用户的经验和专业程度。
通常人们使用信息的方式经常取决于他们的社会和专业角色。
不同用户群有不同需求,而且这些需求可能是彼此矛盾的,因此要么只为一种用户设计方案,要么就提供不同的解决方案。
b.解决第二个问题,可以采用以下方法:
- 用于收集用户的普通观点:问卷调查、用户访谈、焦点小组。
- 用于理解具体的用户行为:用户测试、现场调查
c. 最后针对调查分析结果创建人物角色,也称作用户模型或用户简介。
创建好的人物角色需要和所有参与者都了解,从而可以帮助作出更正确的决定。
产品战略是设计用户体验流程的起点,但并不意味着必须一开始就完全确定下来,战略是可以演进和改进的。
四、范围层
1. 定义
为用户提供什么样的内容和功能。
- 功能型产品—-确定功能需求规格。
- 信息型产品—-确定内容。
作用:为产品团队提供一个参考点,让团队知道在做什么,什么事不需要做的。
2. 功能规格
对于功能规格进行描述时,应该注意以下几点:
- Be positive :不要描述“不应该做什么”,而要描述“防止”不好情况发生。
- Be specific :尽可能详细的解释清楚状况。
- Avoid subjective language:避免主观语气,可以利用量化的定义来避免。
这一小节建议可以看看书上的例子,比较有助于理解。
3. 内容需求
文本、图像、视频、音频
内容需要日常的维护
最后需要注意的是,一定要在范围内制定清晰的优先级别顺序,这会决定是否采纳意见的首要因素。
五、结构层
1. 定义
将定义好的用户需求联系起来组成一个整体,使得从抽象的决策与范围问题,转移到更能影响最后的用户体验的具体要素。主要包含两个方面:
- 交互设计师—-关注影响用户执行和完成任务的元素。
- 信息架构师—-关注如何将信息表达给用户的元素。
这就要求必须理解用户,理解用户的工作方式、行为和思考方式。
2. 交互设计
交互设计关注与描述“可能的用户行为”,同时定义“系统如何配合和响应”这些用户行为。
概念模型:交互组件怎样工作。如何把某个特性处理成用户所熟悉的某个概念,如“购物车”。(这里建议大家读一下书看看解释,不再多做展开。)
错误处理:面对“用户的错误”, 可以采用如下方法:一、设计系统不可能犯错(预防);二、使错误难以在发生,帮助用户找出并改正(改正);3.为用户提供从错误中恢复的方式,如“撤销”功能(恢复)。
3. 信息架构
- 信息架构研究的是人们如何认知信息的过程,需要呈现给用户的信息合理并具有意义。
- 结构化内容:设计组织分类和导航结构,提高用户效率。可以利用由战略层驱动的从上到下的架构方法,也可以利用由范围层驱动的由下到上的架构方法去创建分类体系。
- 结构方法:对信息节点的安排方式
- 层级结构(树、中心辐射)
- 矩阵结构:适用有关联性的需求。
- 自然结构:不强调“分类”概念。适用娱乐、教育网站。
- 线性结构:通常用于小规模的内容,或者大规模需要按照顺序呈现的,如教学资料。
- 组织原则:对于节点信息进行组合编排。
- 语言和元数据:设计合理的命名原则,即对描述、标签和术语,要“使用用户的语言”并且“保持一致性”。元数据是信息的信息,用一种结构化的形式描述内容的信息,可以帮助用户更好的理解
六、框架层
1. 定义
结构层界定了产品的运作方式,框架层则用于确定产品用什么样的功能和形式来实现。框架层处理的是更精确的细节问题,主要关注独立组件以及它们之间的关系。
2. 界面设计
定义:对于功能型产品,需要通过界面设计来确定框架,如按钮、输入框…
作用:用于提供给用户做某些事情的能力。
- 怎么做:选择正确的界面元素,以帮助用户完成任务,使得界面元素容易被理解和使用。
3. 导航设计
定义:导航设计是呈现信息的一种界面形式。
作用:用于提供给用户去某个地方的能力。
设计要求
- 提供给用户在网站间跳转的方法。
- 必须传达元素之间的关系。
- 必须传达内容的用户当前浏览之间的关系。
导航类型
- 全局导航:提供覆盖整个网站的通路。
- 局部导航:提供给用户在这个架构中的“附近地点”的通路。
- 辅助导航:对内容进行分类,可以快速到达一类内容。
- 上下文导航(内联导航):嵌入页面内容的一种导航,如:一个在页面文字中的超链接。
- 友好导航:提供给用户他们通常不需要的链接,如联系信息、法律声明等。
- 远程导航:独立于内容或功能,以自己的方式存在,如网站地图(site map),这类地图通常最多包含两级导航目录。
- 索引表:按字母顺序排列的,链接到相关页面的列表。
4. 信息设计
定义:信息设计是功能和信息两方面都需要做的,把各种设计元素聚合在一起,使得人们能够理解。
作用:用于传达想法给用户,呈现有效的信息沟通。
- 指示标识:将信息设计和导航设计结合在一起,就能告诉用户“他们在哪儿”和“他们能去哪儿”。
线框图:用于捕获所有在框架层作出的决定,将信息设计、界面设计和导航设计放置在一起,形成一个统一的架构,最终用一个文档来展现。
- 通过安排和选择界面元素来整合界面设计。
- 通过识别和定义核心导航系统来整合导航设计。
- 通过放置和排列信息组成部分的优先级来整合信息设计。
七、表现层
1. 定义
解决框架层的逻辑排布的感知呈现问题,如信息元素如何分组和排列,视觉上如何呈现。
2. 合理设计感知
感知包括嗅觉、味觉、听觉和视觉,其中视觉设计是用户体验设计师最集中需要去研究的。视觉设计不应该是“什么具有美感”,而是应考虑这种视觉设计“是否运作良好”。
视觉设计要忠于用户的眼睛,如果设计成功,那么用户眼睛的移动轨迹模式应该具备两点:(1)它遵循一条流畅的路径,不会被其他元素分散注意力。(2)它为用户提供有效的选择的、某种可能的“引导”。
3. 对比和一致性
对比是吸引用户注意力的一个主要工具。对比的策略是让“差异”必须足够清晰。
一致性可以有效的传达信息,让用户不会感到疑惑或者焦虑。可以利用栅格来指导部剧保证界面一致性。
- 内部一致性:产品在不同地方反应的相同的设计方法,面对这种问题需要只设计一次,然后应用到整个产品中。
- 外部一致性:设计在企业其他产品中,使用的相同的设计方法(这里可以理解为明确企业形象)。
- 保证对比和一致性的方法。
- 利用配色方案和排版
- 需要传达不同信息时才需要使用不同的色彩和排版风格,颜色和排版风格之间要有足够的对比才能吸引用户,但不过过于广泛和多样的使用的颜色和风格,最后需要注意利用一致的方式应用这些东西。
- 设计合成品和风格指南
- 风格指南确定了视觉设计的每个方面,从小到大的范围内的所有元素。
- 影响到产品的每个局部的全局标准(如设计栅格、配色方案、字体标准或标志应用指南)。
- 风格指南可以包括某个模块或网站功能的具体标准。
- 利用配色方案和排版
八、 要素的应用
用户体验要素的五层是紧密相关的,无论是上一级的正确决定建立在低一级的错误决策上,还是上一级中的直接的错误决策,都会使你所有的工作变得毫无意义。每一层的要素都要做出正确的、明确的决定,这才能确保你的产品同时满足你的战略目标和用户需求。
最后附图,是在必应图片里面找的一个,基本和《用户体验要素》一书中的图是一致的。

这是看产品的第三本书了,从《人人》到《启示录》再到《用户体验要素》,我发现很多内容都是交叉的,尽管侧重点略有不同,但是知识是融会贯通的。继续学习,提高生产效率!加油!